Начнем с главной новости этой недели, которая поступила к нам из города Портлэнд, штата Орегон, США. 17 июня основной идеолог языка и официальный представитель комитета по стандартизации самого популярного языка среди web-разработчиков Аллен Вирфс-Брок(Allen Wirfs-Brock) рассказал о выходе новой спецификации языка JavaScript - ECMAScript 2015 ранее известной как ES6. Вся документации опубликована на сайте www.ecma-international.org и доступна в HTML и PDF формате. И так, попробуем разобраться что нового появилось в спецификации языка EcmaScript от 17 июля 2015 года.
Итак, начнем! Немного истории. JavaScript был создан Брэндоном Эйком в 1995 всего за 10 дней, но языку потребовалось аж 20 лет для того, чтобы перенять возможности языков программирования, которые популярны на сегодняшний день. JavaScript не был самым лучшим языком программирования, но концепт языка для браузера был многообещающей идеей. На JavaScript начали обращать внимание почти сразу после его создания и отправили на стандартизацию в 1996.
По заявлению собрания Ecma новая спецификация языка JavaScript получила официальное название как EcmaScript 2015, так же сотрудника Ecma пообещали выпустить EcmaScript 2016, и судя из даты в постфиксе названия - в следующем году. Что ж, новость хорошая и интересная, как минимум это означает что язык JavaScript получил ежегодную поддержку и обновление. А это означает появление больших возможностей этого языка, ну и не большую головную боль для программистов. Но все же, это больше хорошая новость!)
Нововведения в языке EcmaScript 2015
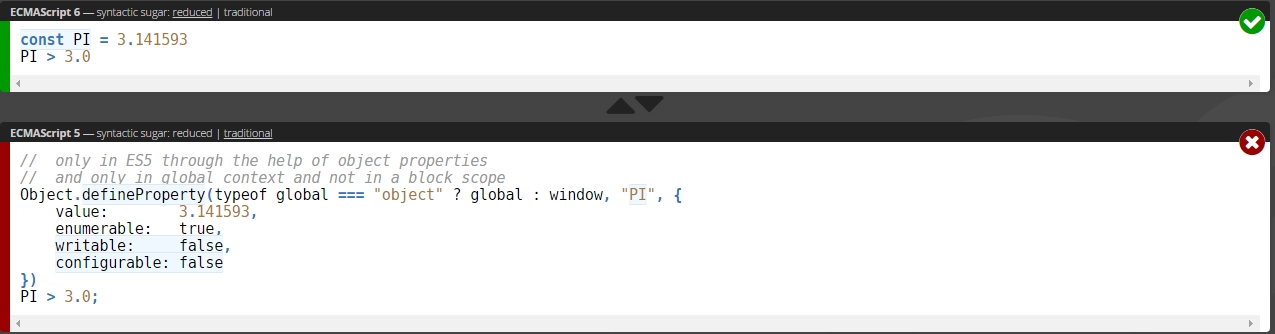
1. Поддержка постоянных (неизменных переменных). Теперь необязательно создавать самим переменную "пи" и присваивать ей необходимое для вычислений значение в 3.14. Достаточно просто ее объявить.

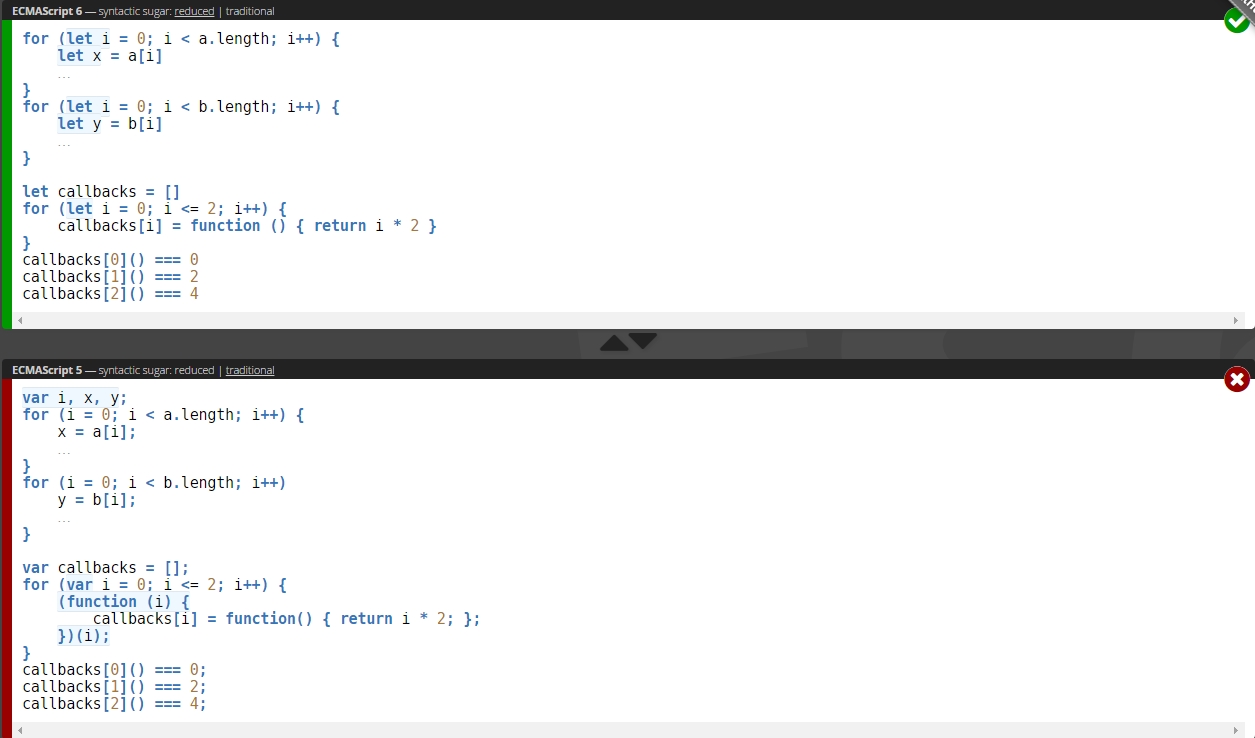
2. Блок-контекстные переменные (и константы) без применения вложенных функций.

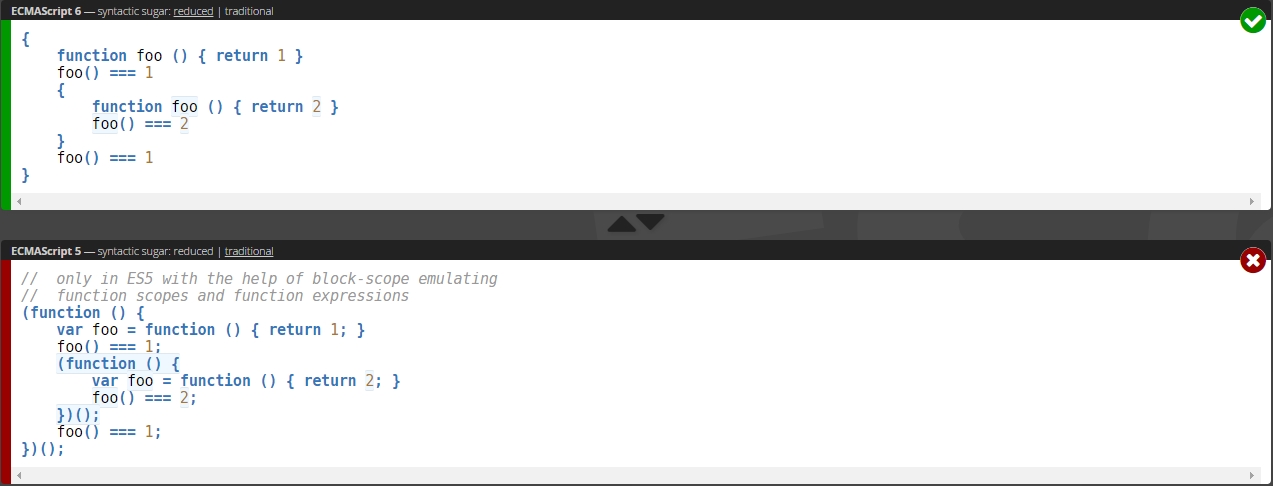
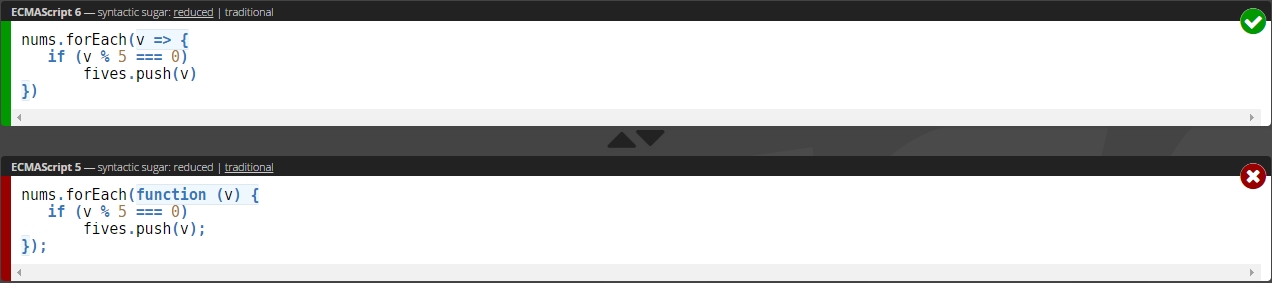
3. Блок-контекстные видимости функции определения.

4. Более выразительный синтаксис завершения.


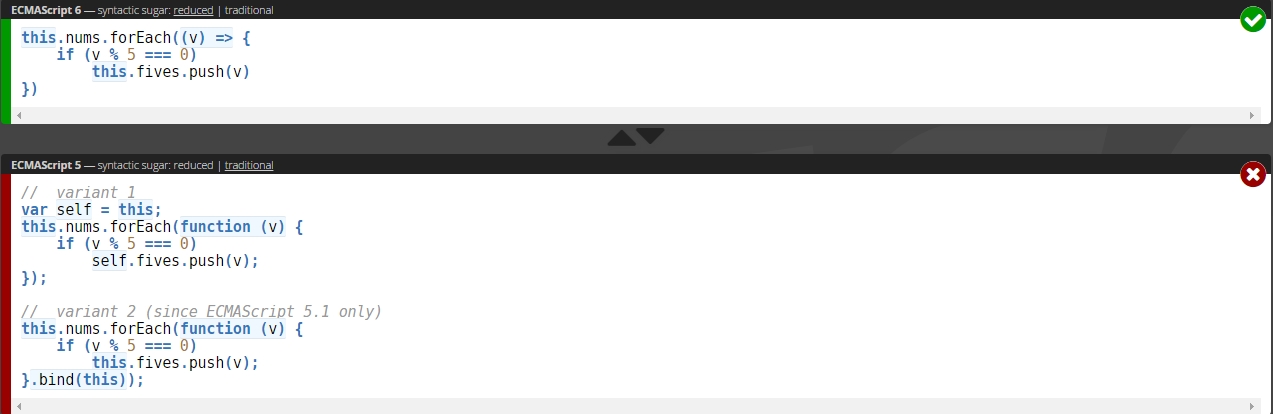
5. Более интуитивное обращение в текущем контексте объекта.

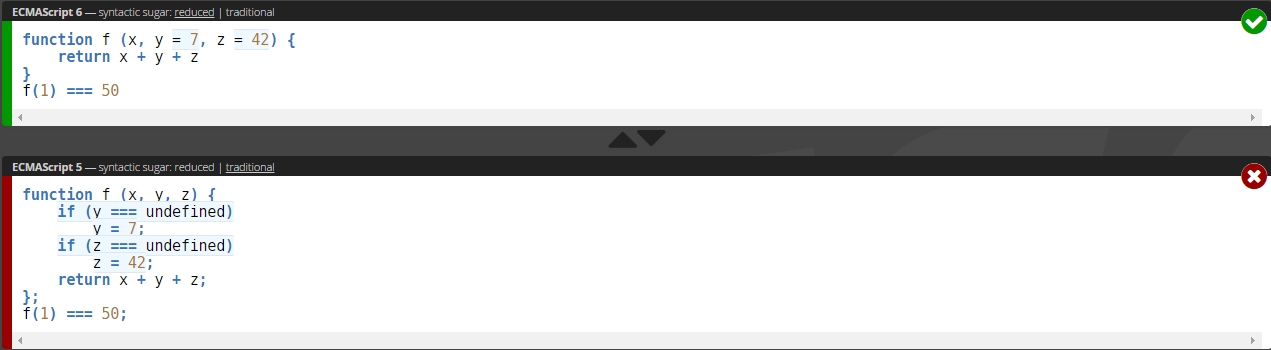
6. Простые и интуитивно понятные значения по умолчанию для параметров функции.

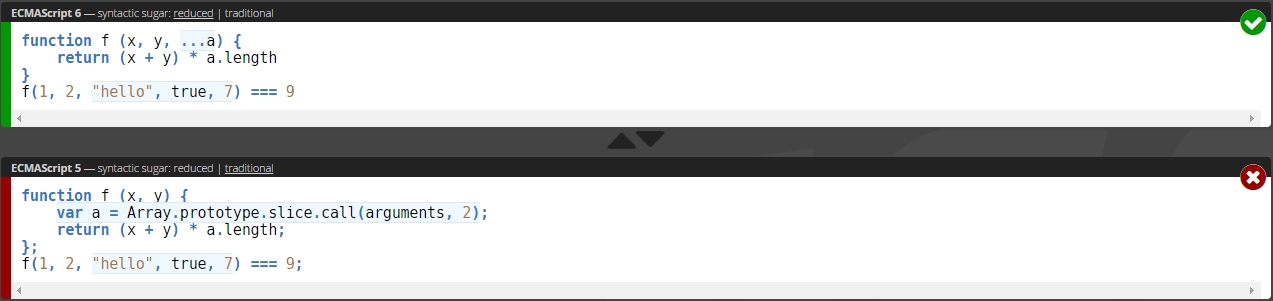
7. Объединение оставшихся аргументов в один параметр переменным числом функций.

8. Распространение элементов коллекции итераций ( как массив или даже строку ) в обоих буквальных элементов и отдельных функциональных параметров .

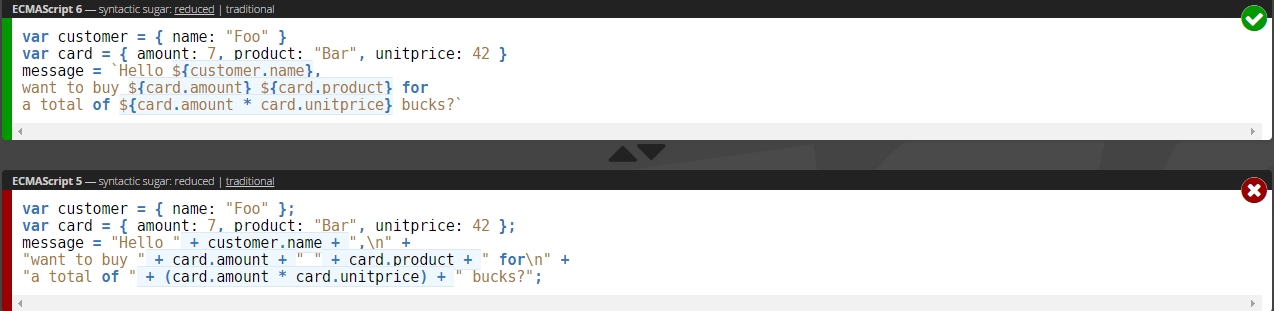
9. Интуитивно понятные интерполяции выражения для однострочных и многострочных строк.

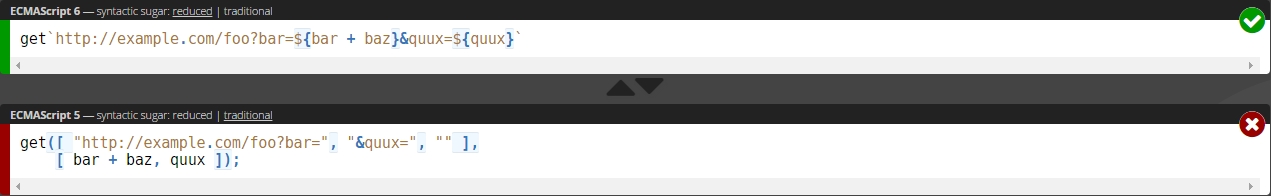
10. Гибкая интерполяция выражения для произвольных методов.

И таких изменений более 10. Всего было озвучено 54 изменения в синтаксисе и спецификации языка ECMAScript 2015, более подробно с ними можно будет ознакомится вот здесь. Осторожно! Потребуется знание технического английского и немного терпения, что бы ознакомиться со всем материалом.
На данный момент, ни один JavaScript клиент не имеет полной поддержки ES6, однако разработчики, которые очень хотят начать писать на ES6 уже сегодня могут компилировать его обратно в ES5. Для того, чтобы полностью имплементировать все возможности стандарта браузерам потребуется некоторое время (возможно более года). Для более полной таблицы поддержки клиентами стандарта мы рекомендуем смотреть сюда.
На этом мы сегодня заканчиваем статью о новом стандарте языка JavaScript. Надеюсь, было интересно. Оставайтесь на связи и не забывайте оставлять комментарии. А мы подготовим для Вас очередную "шикарную" новость. До встречи!
P.S. Материал был приготовлен с использование информации с сайтов: http://habrahabr.ru/, http://es6-features.org/, https://kangax.github.io/compat-table/es6/, http://www.ecma-international.org/.

